No-code, low-code, and pro-code: All on one platform
The Allcancode platform mixes no-code, low-code, and pro-code in a hybrid model.

New articles with opinions, reports by analysts, and results from market research pop up almost daily about how no-code and low-code are changing the way we build software. Most of them conclude that we will create most of the software using tools of that kind in a few years. And we also have the movement of "build a start-up without developers."
Our philosophy
At Allcancode, we prefer being realistic and supporting the development of real products that offer unique user experiences and are complex enough to deliver real value to their customers. The only way to build that kind of product is to unite the world of no-code/low-code with the world of pro-code in a hybrid model:
No-code: You can import designs from Figma and tweak them in our visual design tool or build layouts from scratch. Even if your target framework is Flutter, you still have the same web-like attributes to define layout rules and styling. Additionally, you can add logic with our code templates without actually writing code. Building and publishing applications is fully automated.
Low-code: You can write UI logic using a block-based visual programming language, where we have abstracted and simplified concepts such as asynchronous and reactive programming, data binding, etc.
Pro-code: We started by enabling the integration of packaged UI and non-UI components, external to our platform and specific to the target framework of choice. This way, creators are not limited to libraries created by us. More details on that are available in a separate post.
Announcing two-way interoperability
And today, we are proud to announce how we live up to our promise to be the most open software development platform. We now allow developers to write framework-native code (or pro-code) for entire components or parts of them using their editors outside of the platform and along with the complete generated code. Moreover, the platform will preserve that work in the next code generation phase to allow full two-way interoperability through a GitHub repository.
An an example in this post, I will show screenshot related to a React project, but everything applies to any other framework supported by the platform.
Integrating with GitHub
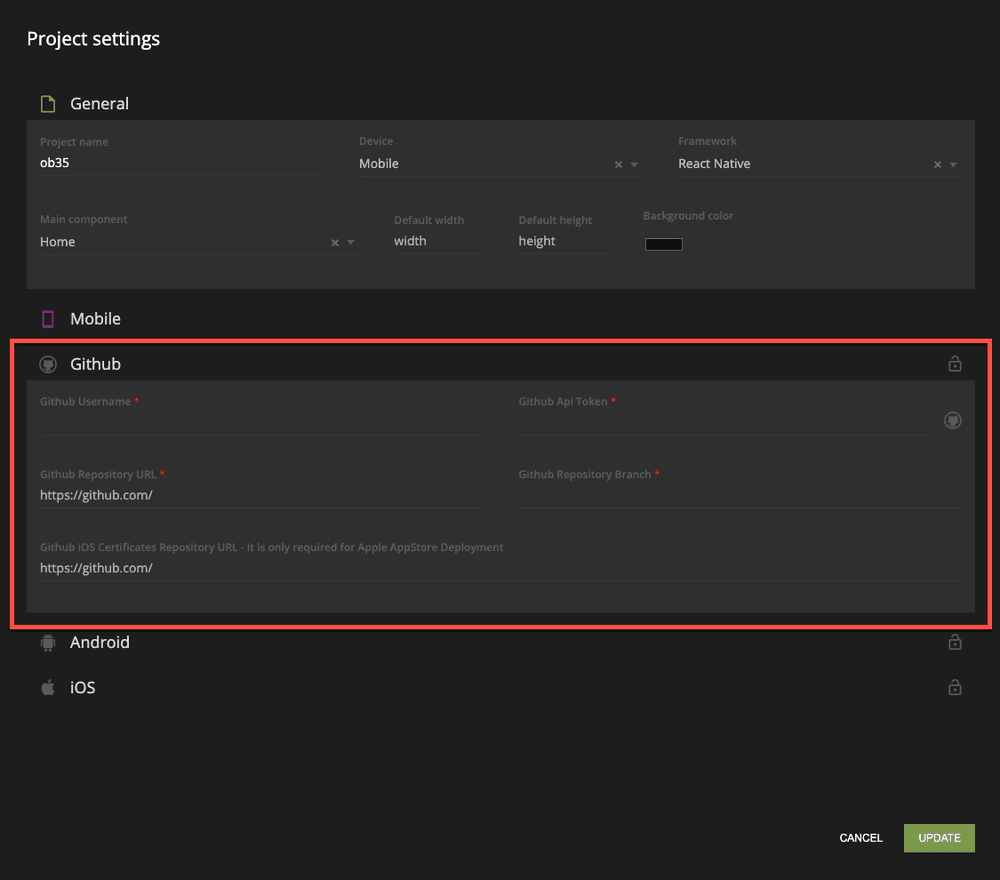
The first step to enable this is to provide access to your repository by filling in the following form in project settings.

Information of that type is encrypted using a password that you provide so that we do not have access to it. Each time the platform needs that information, it will ask for your password. However, as an extra measure of security we recommend that you create a secondary user that has access only to the repositories related to platform projects and provide the credentials of that user.
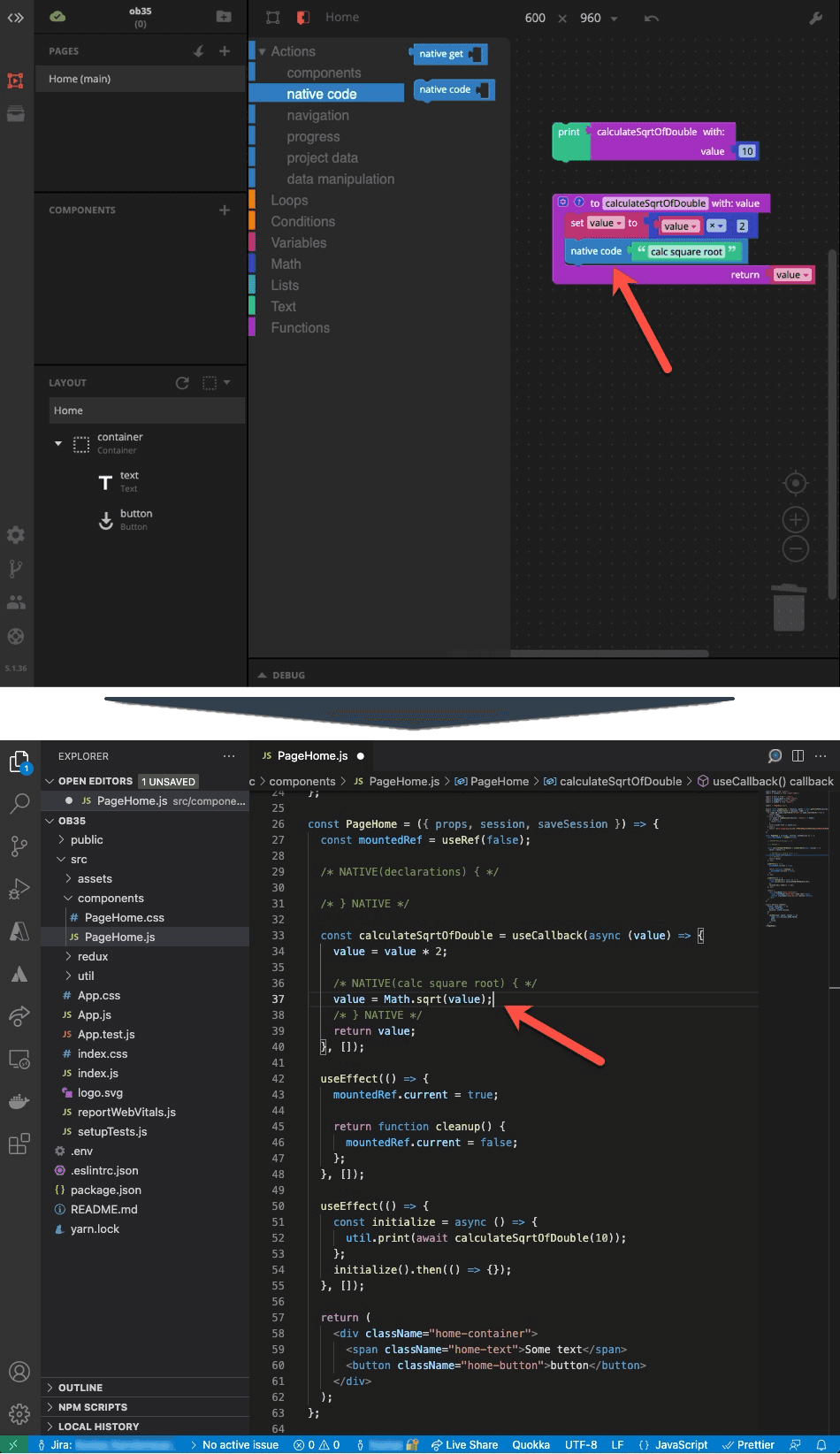
Writing a function or two in native code
In some cases, one may write the logic of a component within the platform using our Blockly-based programming language. But there may be a couple of functions that need to implemented in pro-code for any reason. That is super easy to do by using a special block and then writing the code within the comment delimiters in the generated code. Just push the changes to GitHub and the platform will take them into account in the next code generation.

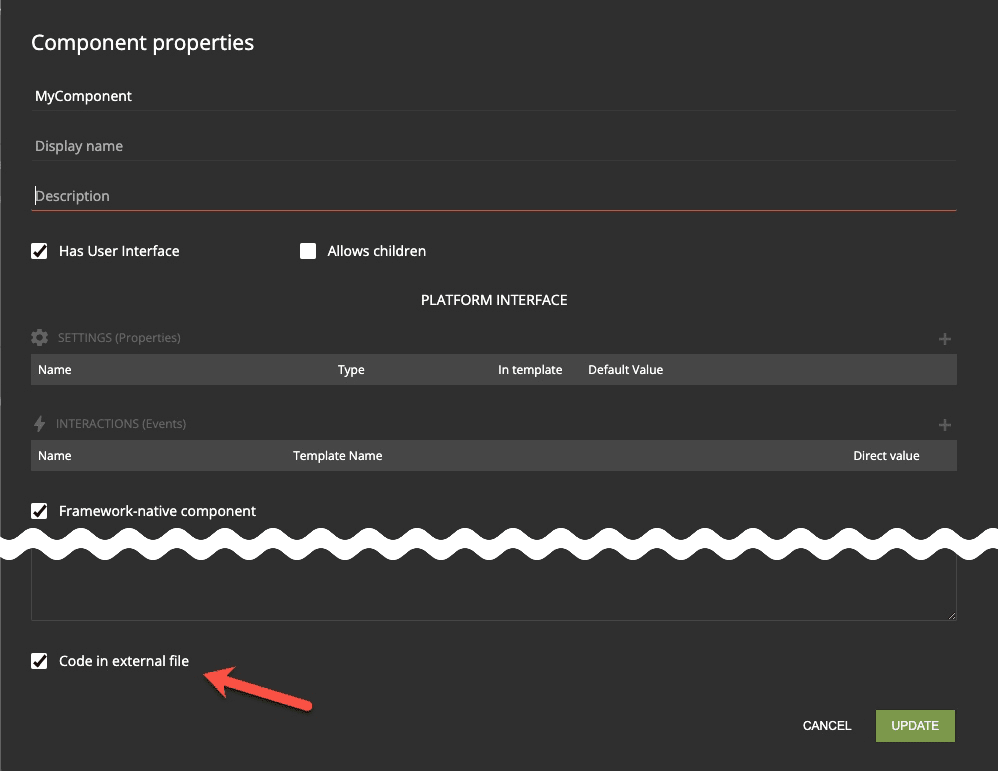
Writing an entire component in native code
You can just add files in the repository and then define their interface with the platform in terms of settings (properties) and interactions (events) for UI components, or functions for non-UI components. Appart for the standard steps for external components described in a separate post you need also to check specify that the component will come from the repository.

Running and testing the project outside of the platform
Since the platform generates a full project folder, and taking into account the project is linked to a GitHub repo, developers can run the full application (no-, low- and pro-code) from their computer, using the frameworks tool chain (in the case of React, e.g. "yarn start") and their preferred editor. Any changes made in the platform or by them outside, are merged through the repository. This way they have the choice of testing and debugging the application inside or outside of the platform.
The Allcancode team is always available to help you integrate your components and it is very easy to reach out to us through our online community or by posting a support ticket from within the platform based on the support services level that you are in.